Mobil erişimin yükselişini takip etmek için son dönemde cazibe merkezi haline gelen teknolojik cihazları gözümüzün önüne getirmek yeterli. Tabletler, akıllı cep telefonları, dizüstü bilgisayarlar, hibritler; hepsi istisnasız mobil. Mevcut tüketim eğrisi ve geleceğe yönelik tahminler de bu sürecin yeni normal olduğunu gösteriyor.

Kendine has standartları, ekran boyutları, çözünürlükleri ve kısıtlamaları olan bu cihazlar aynı zamanda birçok kişi için öncelikli erişim seçeneği. Ben bile çoğu zaman elimin altındaki telefon ya da tabletlerimden işimi görüyorum. Eğer bu cihazlardan ulaşamadığım bir şeyse üstelemiyorum bile.
Özetle; mobil cihazlarla uyumlu ve ulaşılabilir olmak önemli. Peki ne demek bu?
- Siteniz küçük ekranlarda içeriğini (ya da en azından kullanıcının işine yarayan kısmını) eksiksiz sunabilmeli. Dolayısıyla büyük ekranlar için eklenen çeri çöpü ayıklamak gerek.
- İçeriğiniz mobil cihazların desteklemediği formatları içermemeli. Görüntülenemeyen içeriği ‘yok’ kabul edebiliriz.
- Siteniz mobil cihazların kendine has özelliklerini desteklemeli. Bu kullanım oranını da arttıracaktır.
Bu blog kendi sunucum üstünde çalışan WordPress altyapısını kullanıyor (sunucunuz yoksa aynı sistemi kullanmanız yine mümkün). WordPress kullanıcıları için bu uyum sürecinde hayat kurtaran ücretli / ücretsiz pek çok yardımcı araç var. Bu yazı da onları anlatacak. Başlayalım:
Mobil arayüz için araçlar

Öncelikle sayfalarımızın mobil cihazlardan açıldığı zaman düzgün bir şekilde görüntülenmesini sağlamak gerek. Bunun için en yaygın araçlardan biri WP Touch adlı eklenti (bundan çok önce bahsetmiştim). Ücretli ve ücretsiz sürümleri var ancak ücretsiz olan beklentilerinizi fazlasıyla karşıladığı için ücretli sürümle hiç kafanızı karıştırmayın derim.
WP Touch’ın yaptığı şey içeriğinizi iPhone, Android, Blackberry gibi cihazlardan açanları fark edip otomatik olarak uyumlu bir arayüzle yeniden oluşturmak. Üstelik (kullanıyorsanız) reklam desteği de sunuyor. Yani mobil sayfalarınızdan da gelir elde etmeye devam edebiliyorsunuz. Solda gördüğünüz gibi özellikle iPhone kullanıcıları için gayet tanıdık bir arayüze sahip.
Ancak kısa zaman öncesine kadar kullandığım bu uygulamanın pabucunu dama atan yeni bir şey keşfettim: Jetpack.
Bu ücretsiz ve mucizevi eklenti WordPress blogunuzun üstüne oturarak mobil arayüzden yorumlara, istatistik hizmetinden sosyal paylaşım ağı desteğine kadar 19 farklı fonksiyonu üstleniyor. İşin güzeli çoğu için neredeyse hiçbir ayar yapmanız dahi gerekmiyor.
Tahmin ettiğiniz gibi mobil arayüz için de artık Jetpack desteğini kullanıyorum. Çok daha temiz ve kullanışlı bir arayüz sunuyor. Sadelik arayışımı blogumun mevcut temasından da anlamış olmalısınız. Benim için ne kadar sade, o kadar iyi.
Özetle kural 1: mobil arayüz için bir tercih yapın.
iOS cihazlarına özel ayarlar

Seversiniz, sevmezsiniz ama eminim bilirsiniz ki mobil dünyanın hakimiyeti henüz hala iOS uyumlu cihazların elinde. Daha Türkçe bir anlatımla sitenize mobil bir cihazdan bağlananların çoğunun elinde Apple logolu bir ‘şey’ var.
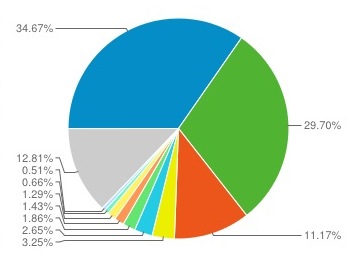
Yanda bu blogun mobil ziyaretçilerinin cihaz dağılımı istatistiği var. Mavi dilim iPhone, yeşil dilimse iPad’i temsil ediyor. Eminim sizde de durum farklı değildir.
Yukarıdaki basit aracı kullanarak pek çok sorunun üstesinden gelmiş oluyoruz ama küçük bir zahmete daha girerek bir şıklık daha yapabiliriz.
iOS cihazlarda Safari ile bir siteyi gezerken üstteki paylaşım ikonuna basarsanız siteyi bir ikonla ulaşılabilir şekilde cihaza ekleyebileceğinizi görürsünüz. Burada kendinize has bir ikonla yer almak elinizde. Bunun için ikon olması için seçtiğiniz (PNG formatında) görselin birkaç farklı boyutunu yaratıp siteye yüklemeniz yeterli.
Gördüğünüz ikondaki köşe yuvarlatmalar ve ışık oyunu otomatik olarak iOS tarafından oluşturuluyor. Burada ek bir şey yapmanıza gerek yok. Ancak kendi özel formunuzu da oluşturmanız mümkün. Bunu birazdan anlatacağım.
Web Clip Icon denen bu görselleri oluşturmak için kılavuzumuz şöyle (konumuzla ilgili değil ama diğer uygulamalar için gerekli boyutları Apple’ın sitesinde inceleyebilirsiniz):
| iPhone5 ve iPod Touch (5. nesil) | Yüksek çözünürlüklü iPhone ve iPod Touch | iPhone ve iPod Touch | iPad (Retina Ekran) | iPad |
| 114×114 | 114×114 | 57×57 | 144×144 | 72×72 |
Yani özetle seçtiğimiz görselin toplam 4 tane varyasyonunu hazırlayacağız. Görselin kare; başka bir deyişle 1:1 oranlı olması gerekiyor. Yukarıdaki rakamlar da piksel ölçülerini veriyor.
Bu adımdan sonra esasında bu ikonların varlığını bildiren kodları sitenize eklemeniz gerekiyor. Ama eklemeseniz de olur çünkü normalde Safari siteyi ziyaret ettiğinde bu ikonların varlığını kontrol ediyor ve bulursa otomatik ekliyor (dolayısıyla bu ikonların olmadığı durumda her ziyarette 404 kayıtlarınız da şişiyor!).
Normalde (üşenmezseniz ve temanıza eklemeyi biliyorsanız) sitenizin header kısmına eklemeniz gereken satırlar şöyle:
<link rel="apple-touch-icon-precomposed" href="apple-touch-icon.png" />
<link rel="apple-touch-icon-precomposed" sizes="72x72" href="apple-touch-icon-72x72.png" />
<link rel="apple-touch-icon-precomposed" sizes="114x114" href="apple-touch-icon-114x114.png" />
<link rel="apple-touch-icon-precomposed" sizes="144x144" href="apple-touch-icon-144x144.png" />Burada küçük bir dokunuş da yapmak mümkün. Yukarıda ikonlarımın ham halinin iPhone’a eklenince oval köşeli, ışık oyunlu bir hale geldiğini görmüşsünüzdür. Bunu beğenmiyorsanız ve kendiniz bir şeyler yapmak istiyorsanız ikonlarınıza istediğiniz şekli şemali verdikten sonra yukarıdaki kodların sonuna ‘precomposed’ satırını eklemeniz gerekiyor. Bir tanesinden örnek verelim:
<link rel=”apple-touch-icon-precomposed” href=”apple-touch-icon-precomposed.png” />
Koyu kırmızı kısımdan söz ediyorum. Benim bilgisayarda çizim ve oluşturma yeteneğim pek olmadığından (ve üşendiğimden) uğraşmadım ama yetenek ve vaktiniz varsa kendiniz için standart halinden çok daha güzel şeyler hazırlayabilirsiniz.
Karmaşık gibi görünen bu işlemler toplamda belki yarım saatinizi almaz ama ziyaretçileriniz için fark yaratır. Aklınızda bulunsun.
Görüşlerinizi paylaşın: